How to Upload Image for Facebook Comment
Dearest it or hate it, Facebook has become an important social media platform for not but promoting your work, but as well for finding new clients. Whether you lot choose to create a fan page for your business or just upload your photographs in your own contour, yous might be wondering what the best resolution and export settings should be for your images, so that Facebook tin brandish them at the highest quality. In this article, I will not but go over Facebook's resizing and compression behavior, merely also evidence you the proper settings to use when exporting images from both Lightroom and Photoshop.
Tabular array of Contents
i) Facebook Image Resizing and Compression
A few years ago, Facebook was terrible at resizing images. If you were to upload an epitome back then, information technology would non simply make it expect atrocious past compressing the heck out of it, but it would also strip out the color profile. If you were not very careful about the particular resolution yous resize to and if yous exported images in anything other than sRGB, your photographs would look nothing like they did on your estimator. Since so, a lot of things accept changed for the improve – Facebook's image processing engine has gotten much more advanced and better, so most issues of the past have thankfully been addressed. Nonetheless, Facebook recommends to resize images to sure resolutions before they are posted, as explained in this commodity. Equally of 11/09/2014, below are the recommended sizes for uploading photographs to Facebook:
- Regular Photos: 720 px, 960 px, 2048 px
- Comprehend Photos: 851 px by 315 px
- Full Width Link Thumbnails: 484 px by 252 px
- Profile Picture in Header: 180 px by 180 px
Based on the above data, the three best resolutions to extract photographs are 720, 960 and 2048 pixels. What I wanted to find out, was what happens if ane is to upload images at these and at dissimilar sizes. What is the impact to a photo, if it is uploaded at say 980 pixels instead of 960? And what happens if ane accidentally uses a different colour contour like Adobe RGB or ProPhoto? Let'due south take a wait at these example scenarios and see.
1.one) Facebook Epitome Compression
What does Facebook do to an prototype that is extracted at a recommended resolution? Let's take a wait at the before and afterwards of an image that I extracted from Lightroom at 960 pixels wide resolution and 77% JPEG Quality:
![]()
![]()
The original file size was 204 KB in the "Before" country and Facebook resized it to 64 KB, and then in that location is a pretty aggressive pinch algorithm taking place here. If yous look closely, the "After" image shows some artifacts in the sky and around the subject, merely information technology is non bad and certainly tolerable. How much compression is applied? It depends on each image, but information technology seems like the compression varies between 47-61% quality equivalent in Lightroom. In add-on to compressing the image, Facebook's image pinch algorithm also removed all of EXIF data, PPI data and inverse out the color profile data, replacing "sRGB IEC61966-2.i" with a "c2" color contour. When looking at images using a colour infinite aware paradigm viewer or my browser, I can see no difference between the ii, and then the "c2" profile is indeed very similar to sRGB, as indicated in this article from a Facebook engineer.
Summary: Even if y'all upload at the recommended resolution, Facebook still applies a compression algorithm on images. The only style to foreclose compression is past uploading images that are smaller than 100 KB (which is oftentimes also little for a high-quality image).
1.2) Facebook Image Resizing
Now allow's take a look at what happens when one uploads an image that is slightly different in size than the recommended value. For this test, I uploaded two images – one at 960 pixels and ane at 980 pixels. Below are the results for the 960 pixel image:
![]()
![]()
Just like in our first test, there is a massive amount of pinch taking identify. For this second landscape shot, I extracted the image at very high quality – 85%, which is a step lower than 100% JPEG quality. The original epitome size was 772 KB, with EXIF and other JPEG data preserved. Facebook's compressed the paradigm all the way to 150 KB and removed all the embedded information. Over again, the embedded color space was replaced from "sRGB IEC61966-ii.ane" to "c2".
Merely what happens if the image is non provided at the recommended resolution of 960 pixels? Let's encounter what happens to an prototype that I exported at 980 pixels:
![]()
![]()
Interestingly, the prototype looks remarkably close to the paradigm that I extracted at 960 pixels. Facebook'south algorithm did not resize my 980 pixel image to 960 pixels and the only affair that happened here was pinch again – the prototype went down from 802 KB to 159 KB and EXIF information was wiped out again. The only difference is, this time, the color infinite was replaced with "sRGB IEC61966-2-ane black scaled". Not sure why the profile'due south name was not "c2", but the epitome did non differ in any way in terms of colors.
I likewise tried uploading higher resolution images at 1024, 1200, 1600 and 2048 pixels. All images were simply compressed and the data was removed, without whatever resizing taking identify.
Summary: It turns out that the resolution of your images is not of import, so it does non matter whether y'all extract images at recommended sizes like 960 or 2048 pixels. Whatever prototype size works and each prototype will exist treated with plenty of compression and removal of embedded data.
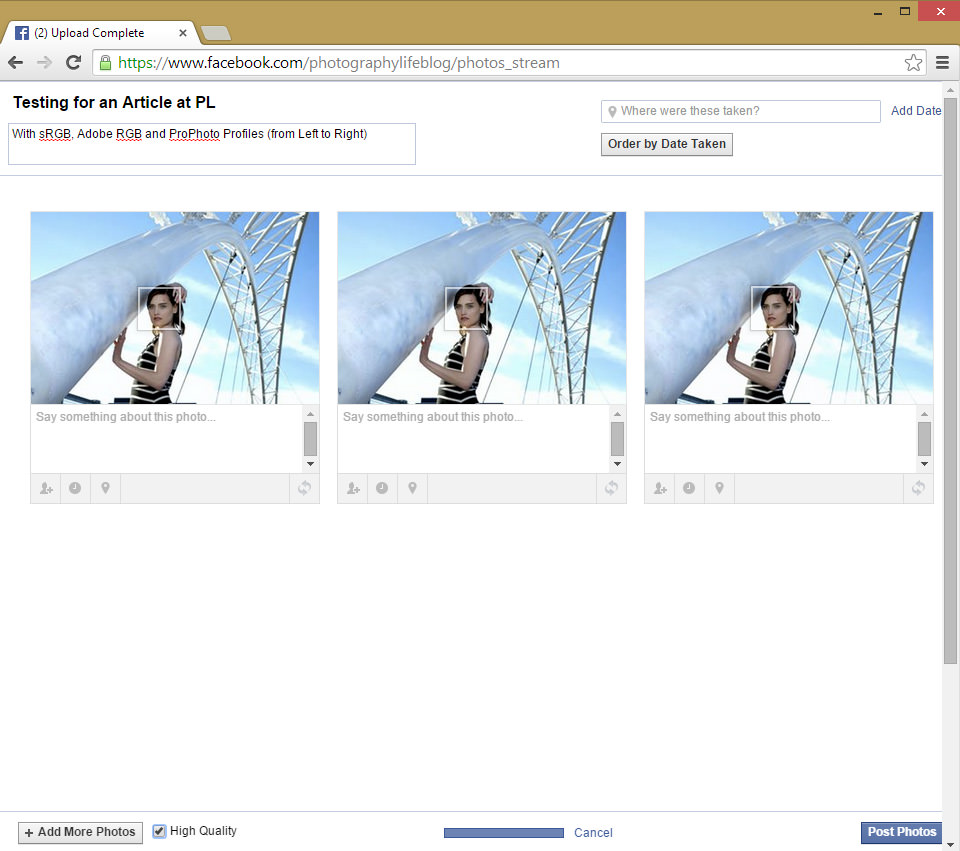
1.3) Facebook Colour Space Conversion
What happens if you accidentally export images with a different colour infinite like Adobe RGB or ProPhoto RGB instead of sRGB? Permit'due south take a wait at the two images below that I exported in Adobe RGB and ProPhoto RGB color spaces (Before: Adobe RGB, Later: ProPhoto RGB):


If yous compare the 2 images higher up to the offset prototype in this article, you volition see that the colors are the aforementioned. This means that Facebook's image compression algorithm is as well doing a conversion from Adobe RGB and ProPhoto RGB to sRGB automatically. And so if you do upload an prototype with a not-standard color infinite, Facebook will still change it back to sRGB automatically. The colour space change tin can be seen clearly from the below screenshot, where all three images appear the same, despite having unlike color space before upload:

Does it hateful that one should not care about what color space to use during exporting? No, I would still use sRGB during exporting, because rich colors could get contradistinct and look a bit dissimilar after the conversion process. You lot are meliorate off with color conversion taking place on your computer, rather than relying on Facebook's conversion engine.
Summary: Facebook automatically converts color space to sRGB, even if Adobe RGB or ProPhoto RGB images are provided. To avert colour conversion issues, I would still recommend to extract images with the sRGB color infinite.
2) Resizing Images from Lightroom for Facebook
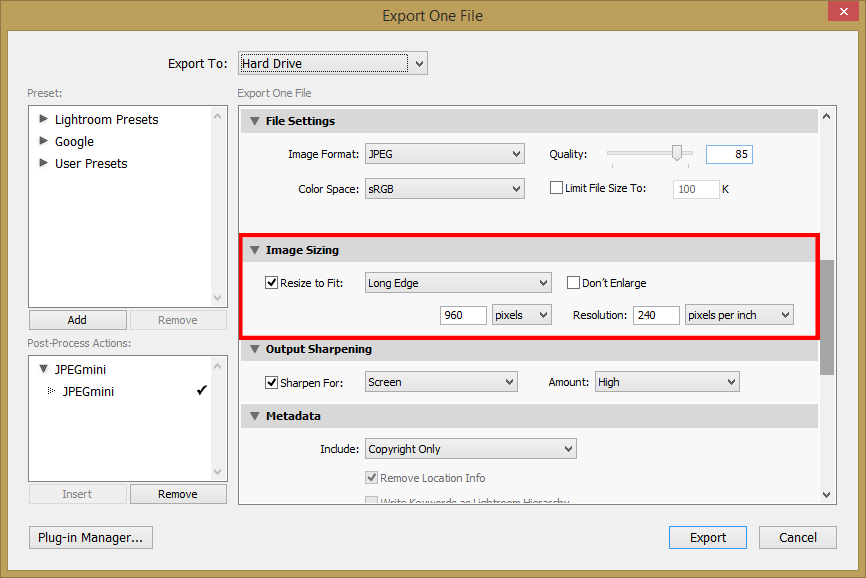
At present that we know a few things about Facebook'south compression and colour conversion process, nosotros tin motility on to the procedure of exporting and resizing images for Facebook using Lightroom. Here is Lightroom'south export window that shows me exporting an epitome at 960 pixels (feel free to change this to whatever resolution you lot are comfortable with):

Every bit you tin see, I picked "sRGB" for color space and 85% quality for the image. Actually, JPEG quality is not critically important, because Facebook compresses the heck out of it anyway. When I experimented with a 100% quality JPEG file and compared information technology to an 85% quality JPEG file, Facebook compressed both to virtually the same size, with 1 KB difference. However, if y'all pick anything lower than 85%, Facebook will compress the prototype even more and degrade its quality, so my recommendation would be to stay at 85% or higher.
In the "Prototype Resizing" window, selection "Long Edge" from the dropdown and indicate the longest side in pixels. For all-time presentation of your work, I would recommend to upload images at higher resolution than 960 though. Go on in listen that many people own high resolution screens nowadays (Retina, 4K, etc), so making your images tiny volition non aid promote your work. Do non worry about the "Resolution" setting (shown as 240 on my screenshot) – that's only used for printing and it has zilch effect on how information technology is displayed or processed by Facebook. In fact, Facebook completely strips out that data from images anyway. I usually keep my resizing sharpening at "Screen" and "High", but if that'due south also much for your taste, y'all can either lower the value or skip the output sharpening completely. The EXIF data / metadata gets stripped out by Facebook anyway, then you can skip that office as well.
three) Resizing Images from Photoshop for Facebook
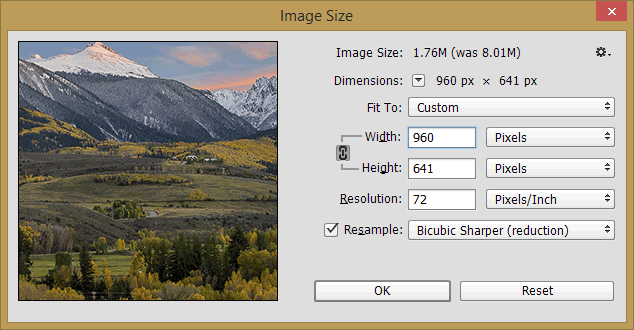
When working with images in Photoshop, y'all tin perform resizing either in a separate stride through the "Image Size" dialog (CTRL + ALT + I), or you can as well resize the prototype in the "Save for Web" window. I personally prefer to do it through the Image Size dialog, every bit shown below:

Pick the size yous are comfortable with and put it in the Width input area for landscape orientation or Height input area for portrait orientation. For the same landscape shot above, I picked 960 in width and Photoshop automatically computed what the right superlative should be. Once again, resolution does not matter, and then you can exit it at its default value. For resampling, my preference is to use "Bicubic Sharper" when reducing image resolution, since it does a good job with the details and I rarely take to worry almost sharpening the epitome.
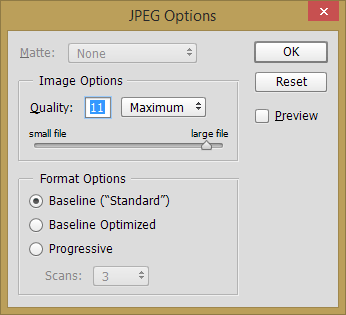
Once you resize the paradigm, you can relieve it. When the "JPEG Options" dialog box comes upwardly, option a value betwixt 10 and 12 for the best quality JPEG file, every bit shown below:

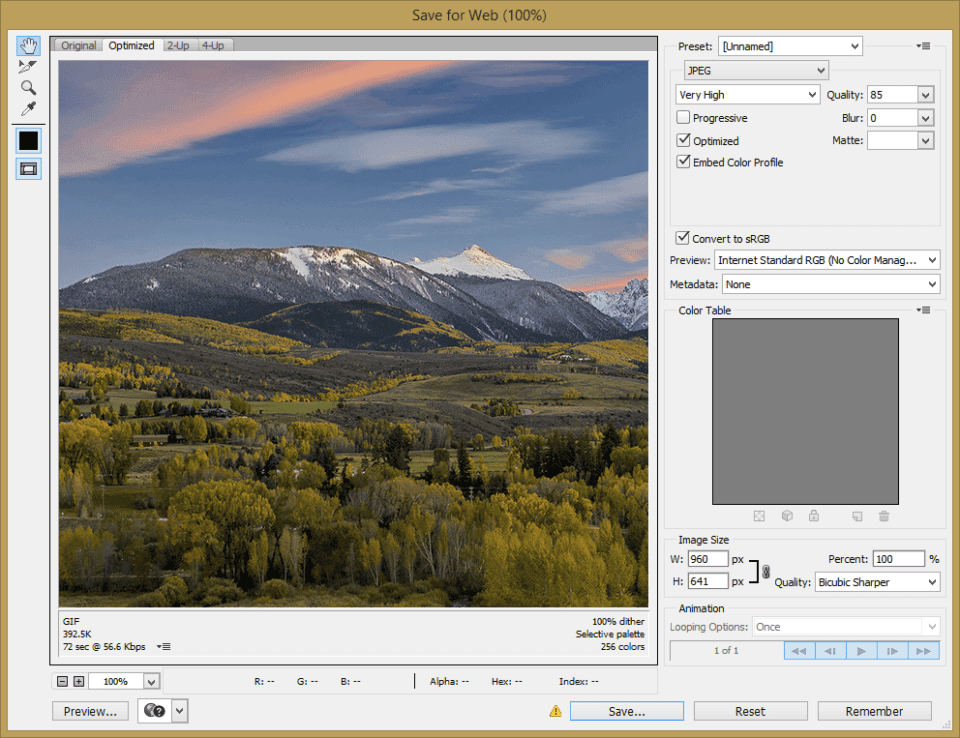
Another style is to utilize the "Relieve for Web" tool in Photoshop, which you tin can admission by pressing ALT + SHIFT + CTRL + South, or by going to "File -> Save for Web…". In this window, selection the JPEG quality betwixt 85 and 100, brand sure to keep "Embed Color Contour" checked and as well brand certain that "Convert to sRGB" is also checked:

With the "Save for Spider web" tool, you lot tin can skip the process of resizing the image completely – merely put in the desired paradigm size nether "Paradigm Size" and pick the resizing algorithm such as "Bicubic Sharper". Photoshop will resize the image and salve it for yous in the desired format and quality setting.
4) Summary
Despite Facebook's recommendation to resize photographs to 720, 960 or 2048 pixel resolution for best image quality, it seems similar in that location is no harm in picking other non-standard resolutions. Equally I have shown in the higher up article, as long as you are not trying to upload a full resolution epitome higher than 2048 pixels, Facebook will not resize the uploaded image to a smaller resolution – it will but apply pinch and strip out the embedded metadata. For showcasing your work, feel free to pick any size y'all are comfortable with. I personally pick 2048 pixels and that'south the same resolution we provide images here at PL, just some people might not exist comfy with providing images at such resolution. Still, keep in mind that devices that people are using to access the Internet are increasing in resolution quickly, and so larger images will certainly look more presentable than tiny ones.
If you are updating your timeline embrace photo or your profile image though, I would recommend to extract those in the exact dimension recommended by Facebook to avoid resizing. You can employ the crop tools in Lightroom and Photoshop to accomplish that…
Source: https://photographylife.com/how-to-properly-resize-images-for-facebook
0 Response to "How to Upload Image for Facebook Comment"
Post a Comment